ワードプレスのテーマでstinger8を使ってウィジェットでサイドバーのコンテンツを並べてみたのですが…
例えば「カテゴリ」とかのタイトルが表示されなかったんです。
カテゴリの中身だけが表示されてる、という感じ。
プロフィールってタイトルにつけてもプロフィールの文字が表示されなくて、いきなり紹介文が出てくるとパッと見で何かわかりづらい。。
絶対にサイドバーでタイトルを表示させる方法あるよね!?
ということで調べてみたら、こんな感じで紹介してくれているありがたいサイトが!

ふむふむ、なるほど。
「外観」>「テーマの編集」>「functions.php」と進み、
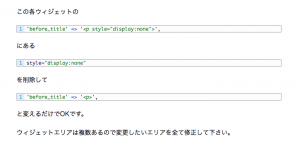
'before_title' => '<p style="display:none">',
を見つけて、
style="display:none"
の部分を削除して
'before_title' => '<p>',
に変えるだけで良いのか。
というわけで早速やってみました。
functions.phpを開いて…

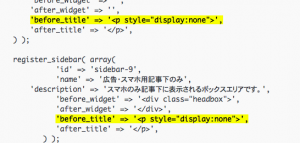
'before_title' => '<p style="display:none">',
を探すと…
あった!

これを全部変更していったら良いんだなー!
と、変更したんですね。
で、保存すると…
エラー!
ブラウザを更新してもエラー!
管理画面をもう一度開いてもエラー!
…
少しの間、頭真っ白。
終わった…
と思いましたよ。笑
FTPソフトからアクセスして、functions.phpの変更した部分を修正したら無事に元どおりになったからよかったですが、ほんと焦りました。
で、何が悪かったかというと、私は書かれていることをそのまま素直に以下のように変更したんですよ。
'before_title' => '<p style="display:none">',
を
'before_title' => '<p 'before_title' => '<p>',>',
こうやって。
なんか変じゃない?と思ったんですけど、だってかこう書いてあるもん。
style="display:none"
の部分を削除して
'before_title' => '<p>',
に変更するって。。
正解は…
'before_title' => '<p style="display:none">',
を
'before_title' => '<p>',
に「一行丸ごと変更する」でした。
こうすれば、ワードプレスのstinger8を使っても、サイドバーにタイトルを表示させることができましたよ♪
自分の失敗が、どなたかのお役に立てますように。。笑


